Introduction
Recently, I was playing with PnP JS Core library, which basically is a wrapper of SharePoint Rest API that allows us to easily use it.
I discovered some cool Features in this library which I really like them! For example, we are able to easily cache queries, do batches, and the library has a good Logging system, which actually is the main topic of this post.
Integrate Logging
So, this post is intended to show how to integrate two different logging systems when developing a SharePoint Framework web part.
Let´s share few documentation links to be aware which logging systems I am talking about:
- SPFx Log class
- SPFx. Working with the Logging API
- PnP JS Logging implementation
- PnP JS. Working With: Logging
- React component logging with TypeScript
After creating our SPFx web part, and installing sp-pnp-js, then let´s import both logging systems classes:
If we are using React to build our SPFx webpart, then we could use the following code in our React Component´s constructor:
We can see the comments as self-explanation how the integration have been done. So, basically we enable PnP JS Core Logging at Info level and we create a special FunctionListener to pass every message through SPFx Log system using the right method (verbose, info, warn or error).
Example
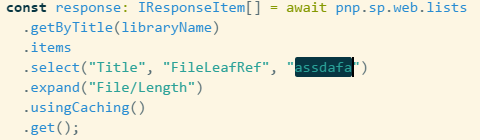
Let´s see an example how it works, imagine we have this code in which we are querying a library selecting a non-existing column called “assdafa”.
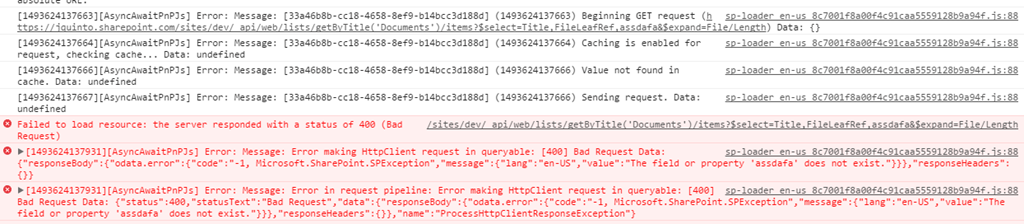
PnP JS will provide an internal error giving more detail, we can see it on the following image:
Conclusion
Note that the source of the error is sp-loader instead of pnp-js, that is because we are using the FunctionListener to pass all the errors thru SPFx logger.
I created a SPFx webpart sample to demonstrate this PnP JS functionality. Please check it out and any feedback is welcome!